블로그 이전했습니다~
링크(https://steemit.com/@cicada0014)
최근에 같은 팀을 하나 꾸려 웹프로젝트를 하게되었다.
제대로된 포트폴리오하나 만들어보자는 일념으로 시작하게 된 프로젝트인데, 맨 처음 구상했던건 사람들이 네티즌 수사대가 될 수 있는 플랫폼을 만들어보자는 생각이었다.
그런데 막상 시나리오를 짜보다보니, 정치라는 것이 좀 처럼 종잡을 수 있는 것이 아니었다. 워낙 스펙트럼이 넓었기에 예측이 되지 않았던 점이 첫번째, 플랫폼으로서 작동하기에 종종 알수 없는 행동들로 인한 피해가(예를들면 욕지거리의 글같은 것들) 예상 되는 것이 두번째 이유였다.
그래서 좀더 발전적으로 생각한 것이, 플랫폼으로서의 성격을 버리고 도구로서의 웹사이트에 집중하는 것이 어떻겠냐였다. 우리가 애초에 기획했던 것은 사람들이 네티즌 수사대로서 활동할 수 있도록 환경을 조성해주는 것인데, 방향을 바꾸어 그 인터넷 수사를 도와줄 수 있는 도구에 초점을 맞추고자 하였다.
심플하고, 빠르게 웹 리서칭을 도와줄 수 있는 웹앱을 만들려고 하고 있고, 프론트 기술에 관심이 많았던 나는 프론트를 하고싶다고 팀원들에게 이야기를 했다.
설계 단계에서 어울리는 프론트 프레임워크를 찾았다. 역시 가장 핫했던 것은 리액트와 앵귤러였다. 앵귤러는 두번째버전으로 16년 중반에 정식발매가 되었고, 가장 최신의 버전이었다. 기존 앵귤러의 단점을 보완해서 더 좋았다는 점도 참고할만한 했지만, 팀원들을 비롯하여 내가 가장 끌렸던 기술은 타입스크립트였다. 앵귤러2 팀은 타입스크립트를 주력언어로 삼겠다고 밝힌것을 조사하면서 알게 되었다. 앵귤러 2와 타입스크립트의 완벽한 조합은 객체지향, 관점지향으로서의 프로그래밍의 진가를 여실히 보여주는 듯하다.
우리 팀은 공부가 큰 목적이었기 때문에, 1주일에 한번씩은 자신이 공부한 내용에대해 세미나를 열기로 합의했다. 나는 팀원중에서 가장 먼저 앵귤러 프레임워크를 공부를 했기에 이 내용을 가지고 세미나강연을 했는데, 막상 설명하려니 중구난방 설명이 되어버렸다.
---------------------------------------------------------------------------------
더불어, 내가 영어를 잘 못하는 고로 앵귤러2에 대해 정보를 수집하고자 했을때, 나온지 얼마 안되어서인지 한글자료는 극히 드물었다. 교보문고를 통해 16년 12월에 나온 책을 급히 구입해 2주간 탐독하긴 했지만 이 책은 오타도 많고, 설명이 매우 불친절 했다. 그래서 우리 팀원들은 물론, 앵귤러js를 접해보지 못한채 앵귤러 2를 적용함에 있어 구글링을 하고 있을 분들을 위해 조금이나마 도움이 될까하여 차례 차례 배운점을 공유하려고 한다.
---------------------------------------------------------------------------------
이번 포스트에서는 개발환경 세팅을 해놓고 본격적인 이야기는 다음 포스트에서 하고자한다.
1. npm설치
프로그래밍을 배운지 얼마 되지는 않았지만 백문이 불여일타라는 말이 참 와닿는 것을 느낀다. 이론만 주구장창 설명하는 것보다는 따라해보며 실습하는 것이 더 좋을 것같다.
필자는 현재 Mac Sierra 버전을 쓰고 있다. 개발툴로는 비쥬얼 스튜디오 코드를 쓸 것이다.
기본적으로 개발환경을 세팅함에 있어 npm이 깔려있어야 한다. npm은 Node.js 진영에서 만들어졌다고 한다. Node Pakage Modules의 약자인데, 웹에서 사용하고자 하는 특정 기술들을 따로 개발하지 않고 이미 개발된 모듈들을 간편하게 설치하고 관리해줄 수 있도록 돕는다.
http://nodejs.org/download/
이곳으로 들어가서 Node.js 를 설치하게되면 자동으로 설치가 된다
npm 사용방법에 대해서는 이미 많은 정보가 인터넷 상에 있기때문에 자세한 내용은 생략한다.
2. Angular-cli 설치
앵귤러 cli는 커맨드 라인을 통해 앵귤러2에 대한 조작을 도와주는 툴이다. 기본적인 프로젝트 생성은 물론 빌드-배포 과정까지 명렁어를 몇개만 알고 있으면 손쉽게 개발을 할 수가 있다.
npm이 깔려있다면 손쉽게 설치 할 수 있다.
@뒤에는 버전이 나오는데 latest를 써서 가장 최신버전을 설치하도록 한다.
-g는 전역 설치를 의미한다.
3. Angular-cli 명령어와 프로젝트 생성
가장 기본적이고 대표적인 Angular-cli 명령어를 몇개 알아보고 프로젝트를 하나 생성하겠다
ng 가 명령어의 시작점이 된다.
ng new [프로젝트 명] : 프로젝트를 새로 생성해준다
ng serve : 개발용 서버를 통해 개발한 내용을 확인할 수 있다.
ng test : 카르마 서버를 통해 테스트하고자 하는 부분을 확인해볼 수 있다.
ng build : 빌드과정을 거쳐 dist 디렉토리에 배포가능한 형태의 파일을 만들어준다.
그외에 컴포넌트나, 디렉티브등의 생성을 도와주는 명령어도 있긴 한데 이런 것들은 개발툴 플러그인이 훨씬 더 잘되어있기때문에 번거로이 안써도 될 것 같다.
지금부터 프로젝트를 하나 생성해보도록 하자.
기존에 있던 Angular2 디렉토리 안에 새로 blogpost라는 디렉토리르 만들고 그안에 crtproject라는 프로젝트는 새로 개설하였다.
Installing pakages for tooling via npm. 이라는 문구가 떴다면 잘 실행이 된 것이다. 조금만 기다리면
Installed pakages for tooling via npm
successfully created 라는 문구가 뜨며 생성이 완료된다.
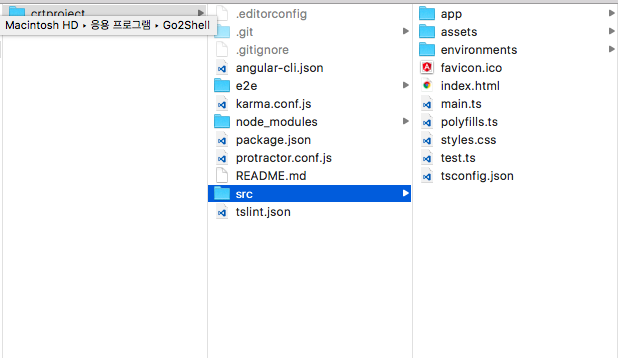
다음과 같이 프로젝트 내부가 구성되었다면 성공적이다. 혹여나 설치과정에서 npm 모듈이 누락되지 않았는지 확인하기 위해 생성된 프로젝트 디렉토리로 가서 npm install을 실행해본다.
이 명령어는 위 사진에서 보이는 pakage.json을 참조해 필요한 모듈들을 내려받는다.
프로젝트가 잘 실행되는지 확인해 보자
프로젝트 디렉토리로 가서 npm start 명령어를 사용하면 자동적으로 ng serve 명령어를 실행하면서
서버를 가동시킨다. 기본적으로 4200포트를 통해 접근해 볼 수 있다.
특별히 문제가 없다면 이러한 화면이 보일 것이다.
다음 포스트에서는 우리가 4200포트로 접근했을때 어떤 과정을 통해 보여지는지
처음 설계 과정에 대해 설명할 것이다








댓글
댓글 쓰기